
Dalam dunia pengembangan web, Semantic HTML merupakan struktur HTML yang baik sangat penting untuk memastikan situs Anda mudah dipahami oleh mesin pencari seperti Google. Salah satu cara terbaik untuk mencapai ini adalah dengan menggunakan semantic HTML. Penggunaan elemen-elemen semantic dalam HTML tidak hanya membuat kode lebih mudah dibaca oleh manusia tetapi juga meningkatkan SEO (Search Engine Optimization) situs Anda. Artikel ini akan membahas mengapa dan bagaimana menggunakan semantic HTML untuk mendapatkan struktur yang baik dalam SEO.
Apa Itu Semantic HTML?
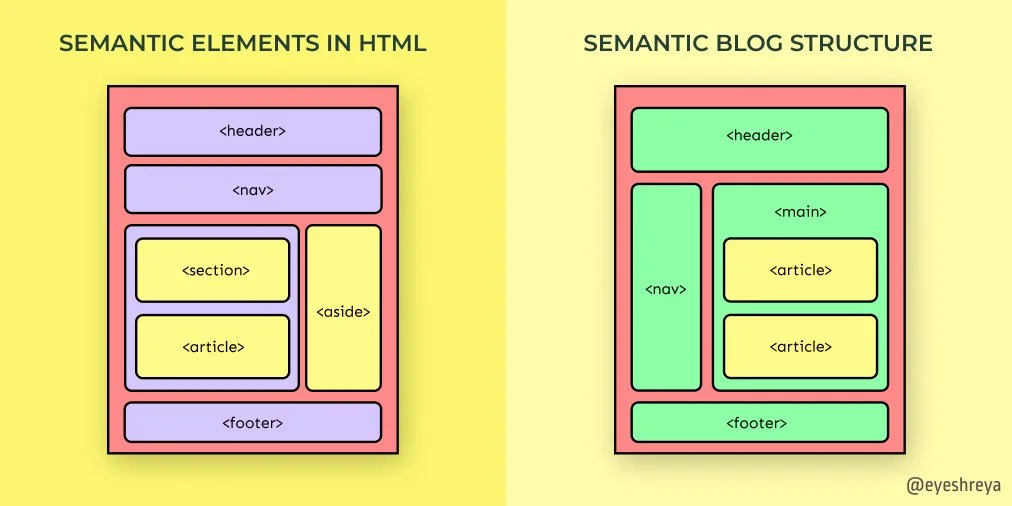
Semantic HTML adalah penggunaan elemen HTML yang secara jelas mendefinisikan konten yang mereka bungkus. Alih-alih fiatogel login alternatif hanya menggunakan <div> atau <span> untuk semuanya, elemen-elemen seperti <header>, <article>, <section>, <footer>, dan lainnya digunakan untuk memberikan makna khusus pada konten. Ini membantu mesin pencari memahami struktur dan konteks konten di halaman Anda dengan lebih baik.
Mengapa Semantic HTML Penting untuk SEO?
Penggunaan semantic HTML berperan besar dalam meningkatkan SEO situs Anda. Berikut adalah beberapa alasan utama mengapa Anda harus menggunakannya:
- Meningkatkan Keterbacaan oleh Mesin Pencari: Mesin pencari seperti Google menggunakan bot untuk membaca dan mengindeks halaman web. Dengan menggunakan semantic HTML, Anda membantu bot ini memahami konten dan strukturnya dengan lebih baik, sehingga meningkatkan peluang untuk mendapatkan peringkat lebih tinggi di hasil pencarian.
- Membantu Pengguna dengan Kebutuhan Khusus: Semantic HTML juga penting untuk aksesibilitas. Pembaca layar dan alat bantu lainnya dapat memahami dan menyajikan konten dengan lebih baik jika elemen HTML yang digunakan memberikan makna yang jelas.
- Memudahkan Pemeliharaan dan Pengembangan: Dengan menggunakan semantic kode menjadi lebih terstruktur dan mudah dipahami, baik oleh pengembang lain maupun oleh Anda sendiri di masa depan. Hal ini juga dapat membantu mempercepat proses pengembangan dan pemeliharaan situs web.
Elemen-Elemen Semantic HTML yang Harus Digunakan
Berikut adalah beberapa elemen semantic HTML yang sangat direkomendasikan untuk digunakan dalam pengembangan situs web:
<header>: Digunakan untuk membungkus konten bagian atas halaman seperti judul, logo, dan navigasi utama.<nav>: Elemen ini digunakan untuk membungkus tautan navigasi utama pada situs.<article>: Elemen ini digunakan untuk membungkus konten mandiri yang dapat dipublikasikan atau didistribusikan secara independen, seperti artikel berita atau posting blog.<section>: Digunakan untuk membagi konten ke dalam bagian yang logis, biasanya dengan judul sendiri.<aside>: Elemen ini digunakan untuk konten yang tidak terkait langsung dengan konten utama, seperti sidebar atau iklan.<footer>: Elemen ini digunakan untuk membungkus konten bagian bawah halaman seperti informasi hak cipta, tautan tambahan, atau informasi kontak.
Cara Menerapkan Semantic HTML untuk SEO yang Lebih Baik
- Gunakan Elemen yang Tepat: Pastikan Anda menggunakan elemen semantic yang tepat untuk setiap bagian konten. Misalnya, gunakan
<article>untuk posting blog dan<section>untuk bagian yang terpisah dalam halaman. - Kombinasikan dengan Heading yang Relevan: Selain elemen semantic, pastikan Anda menggunakan heading tags seperti
<h1>,<h2>,<h3>, dan seterusnya dengan cara yang benar untuk memperjelas struktur konten. - Pastikan Keterbacaan: Meskipun fokus pada elemen semantic, jangan lupa untuk memastikan konten tetap mudah dibaca oleh pengguna. Struktur konten yang baik akan meningkatkan pengalaman pengguna dan, pada akhirnya, SEO.
- Tes Aksesibilitas: Gunakan alat untuk memeriksa aksesibilitas situs Anda, memastikan bahwa elemen-elemen semantic digunakan dengan benar dan membantu semua jenis pengguna mengakses konten.
Kesimpulan
Penggunaan semantic bukan hanya tentang mengikuti standar pengembangan web; ini adalah langkah penting untuk meningkatkan SEO situs Anda. Dengan menerapkan elemen-elemen semantic yang tepat, Anda membantu mesin pencari memahami dan mengindeks konten Anda dengan lebih efektif, yang pada gilirannya dapat meningkatkan peringkat situs Anda di hasil pencarian. Jadi, pastikan untuk memanfaatkan semantic HTML dalam pengembangan situs web Anda untuk hasil yang lebih baik.
Penutup
Terima kasih telah membaca artikel tentang Mengenal Semantic HTML: Optimalkan SEO Untuk Struktur Web Bagus
Baca Artikel Lainnya: Pemahaman SASS untuk styling yang lebih bagus